Halo sobat Webbiz, kali ini kita akan share bagaimana membuat kalkulator menghitung luas permukaan dengan menggunakan JavaScript. dengan menggunakan kalkulator ini kalian dengan mudah mengetahui luas permukaan Cube (kubus), rectangular box (kotak persegi panjang), Cylinder (Silinder), Cone (kerucut), Sphere (Bola) dan Triangular Prism (Prisma Segitiga).
Surface Area Calculator
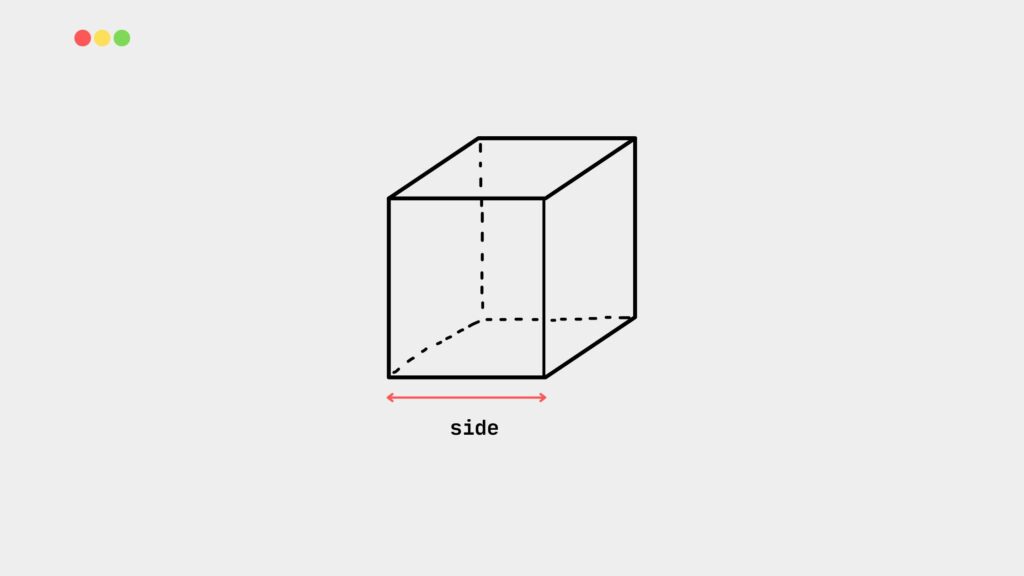
1. Luas permukaan kubus
Rumus luas permukaan kubus adalah 6 x side2, seperti yang terlihat pada gambar di bawah ini.

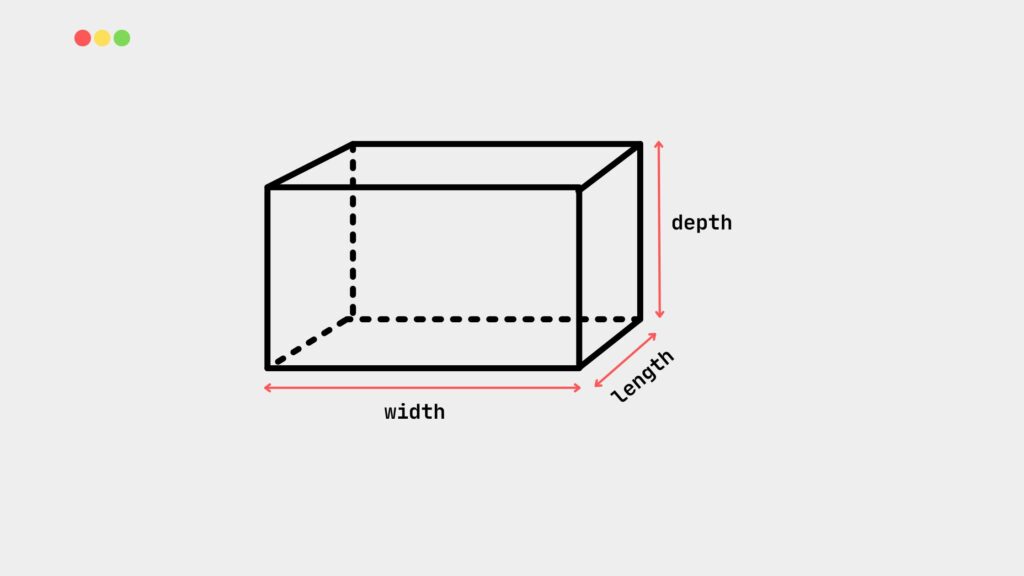
2. Luas permukaan kotak
Rumus luas permukaan kotak persegi panjang adalah 2 x (height x width + width x length + height x length), seperti yang terlihat pada gambar di bawah ini.

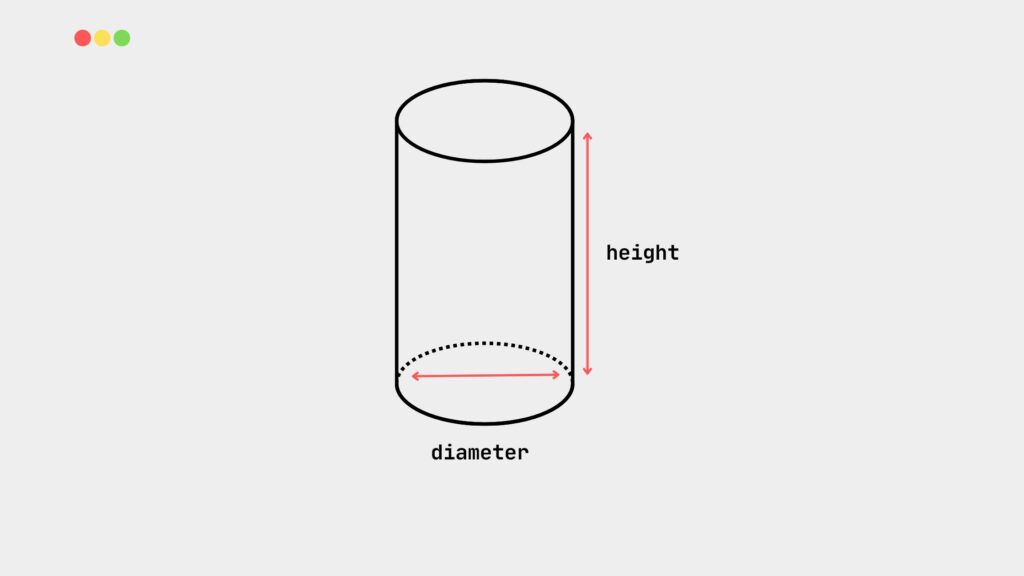
3. Luas permukaan silinder
Rumus luas permukaan tabung adalah π x diameter x (diameter / 2 + height), di mana (diameter / 2) adalah jari-jari alas (d = 2 x r), jadi cara lain untuk menuliskannya adalah π x radius x 2 x (radius + height). Terlihat pada gambar di bawah ini.

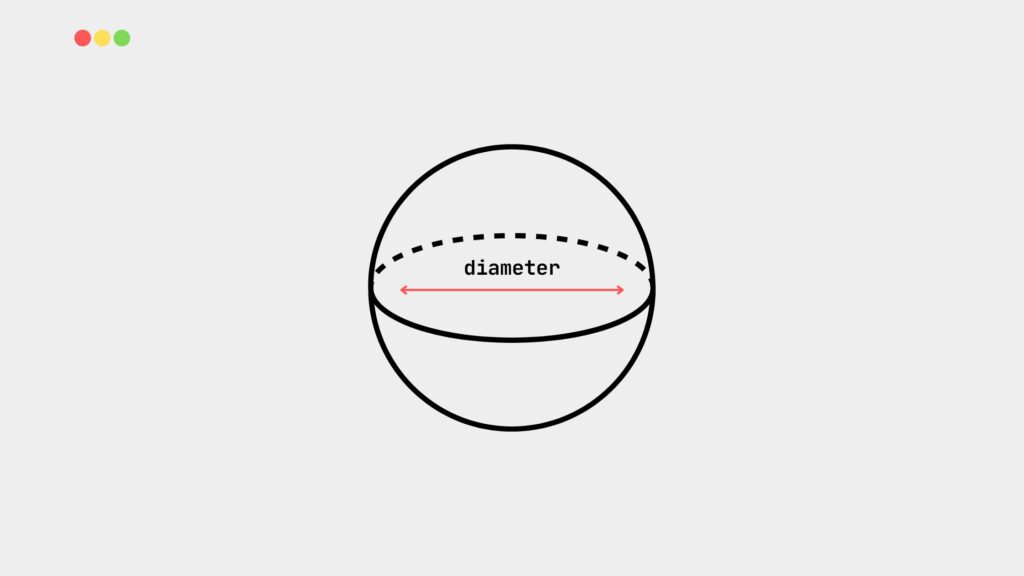
4. Luas permukaan bola
Rumus luas permukaan bola adalah 4 x π x (diameter / 2)2, di mana (diameter / 2) adalah jari-jari bola (d = 2 x r), jadi cara lain untuk menuliskannya adalah 4 x π x radius2. Terlihat pada gambar di bawah ini.

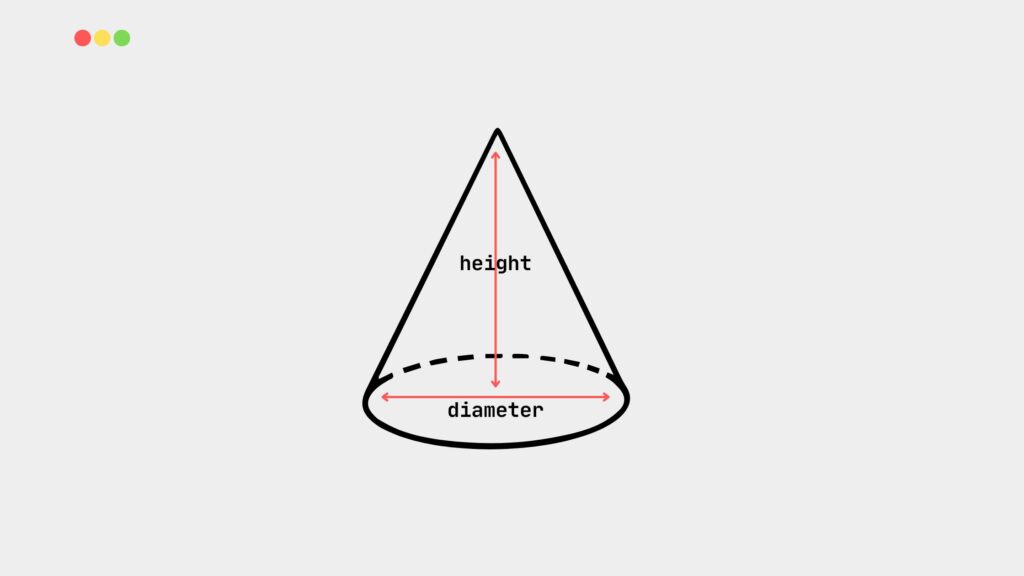
5. Luas permukaan kerucut
Rumus luas permukaan kerucut jika diketahui diameter (atau jari-jari) dan tingginya adalah π x (diameter / 2)2 + π x (diameter / 2) x √ ((diameter / 2)2 + (height2)), di mana (diameter / 2) adalah jari-jari alasnya (d = 2 x r), jadi cara lain untuk menuliskannya adalah π x radius2 + π x radius x √ (radius2 + (height2)), seperti yang terlihat pada gambar di bawah ini.

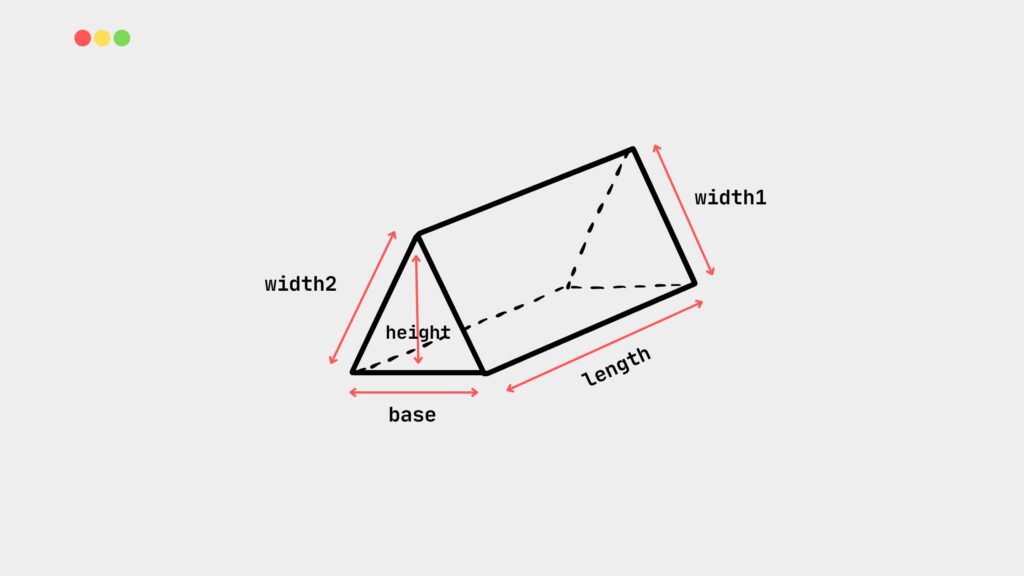
6. Luas permukaan prisma segitiga
Rumus luas permukaan prisma segitiga adalah 2 * (height x base / 2) + length x width1 + length x width2 + length x base, seperti yang terlihat pada gambar di bawah ini.

dan yang paling kalian tunggu adalah source code yang bisa kalian gunakan untuk membuat kalkulator di atas, kalian bisa melihatnya code dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Surface Area Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
padding: 50px;
}
.container {
background: white;
max-width: 500px;
margin: 0 auto;
padding: 30px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.text {
font-size: 35px;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text">Surface Area Calculator</h1>
<form id="surfaceAreaForm">
<div class="form-group">
<label for="shape">Select Shape:</label>
<select class="form-control" id="shape" required>
<option value="">Choose...</option>
<option value="cube">Cube</option>
<option value="rectangularBox">Rectangular Box</option>
<option value="cylinder">Cylinder</option>
<option value="cone">Cone</option>
<option value="sphere">Sphere</option>
<option value="triangularPrism">Triangular Prism</option>
</select>
</div>
<div id="dimensions"></div>
<button type="submit" class="btn btn-primary btn-block">Calculate Surface Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
const shapeSelect = document.getElementById('shape');
const dimensionsDiv = document.getElementById('dimensions');
const resultDiv = document.getElementById('result');
shapeSelect.addEventListener('change', function() {
dimensionsDiv.innerHTML = '';
const shape = this.value;
let html = '';
if (shape === 'cube') {
html = '<label for="side">Side Length (cm):</label><input type="number" class="form-control" id="side" required>';
} else if (shape === 'rectangularBox') {
html = '<label for="length">Length (cm):</label><input type="number" class="form-control" id="length" required>' +
'<label for="width">Width (cm):</label><input type="number" class="form-control" id="width" required>' +
'<label for="height">Height (cm):</label><input type="number" class="form-control" id="height" required>';
} else if (shape === 'cylinder') {
html = '<label for="radius">Radius (cm):</label><input type="number" class="form-control" id="radius" required>' +
'<label for="height">Height (cm):</label><input type="number" class="form-control" id="cylinderHeight" required>';
} else if (shape === 'cone') {
html = '<label for="radius">Radius (cm):</label><input type="number" class="form-control" id="coneRadius" required>' +
'<label for="height">Height (cm):</label><input type="number" class="form-control" id="coneHeight" required>';
} else if (shape === 'sphere') {
html = '<label for="radius">Radius (cm):</label><input type="number" class="form-control" id="sphereRadius" required>';
} else if (shape === 'triangularPrism') {
html = '<label for="base">Base Length (cm):</label><input type="number" class="form-control" id="base" required>' +
'<label for="height">Height (cm):</label><input type="number" class="form-control" id="triangularHeight" required>' +
'<label for="length">Length (cm):</label><input type="number" class="form-control" id="triangularLength" required>';
}
dimensionsDiv.innerHTML = html;
});
document.getElementById('surfaceAreaForm').addEventListener('submit', function(event) {
event.preventDefault();
const shape = shapeSelect.value;
let surfaceArea;
if (shape === 'cube') {
const side = parseFloat(document.getElementById('side').value);
surfaceArea = 6 * Math.pow(side, 2);
} else if (shape === 'rectangularBox') {
const length = parseFloat(document.getElementById('length').value);
const width = parseFloat(document.getElementById('width').value);
const height = parseFloat(document.getElementById('height').value);
surfaceArea = 2 * (length * width + width * height + height * length);
} else if (shape === 'cylinder') {
const radius = parseFloat(document.getElementById('radius').value);
const height = parseFloat(document.getElementById('cylinderHeight').value);
surfaceArea = 2 * Math.PI * radius * (radius + height);
} else if (shape === 'cone') {
const radius = parseFloat(document.getElementById('coneRadius').value);
const height = parseFloat(document.getElementById('coneHeight').value);
const slantHeight = Math.sqrt(Math.pow(radius, 2) + Math.pow(height, 2));
surfaceArea = Math.PI * radius * (radius + slantHeight);
} else if (shape === 'sphere') {
const radius = parseFloat(document.getElementById('sphereRadius').value);
surfaceArea = 4 * Math.PI * Math.pow(radius, 2);
} else if (shape === 'triangularPrism') {
const base = parseFloat(document.getElementById('base').value);
const height = parseFloat(document.getElementById('triangularHeight').value);
const length = parseFloat(document.getElementById('triangularLength').value);
surfaceArea = (base * height) + (2 * length * height) + (2 * length * base);
}
resultDiv.innerHTML = `Surface Area: ${surfaceArea.toFixed(2)} cm²`;
});
</script>
</body>
</html>Kalian menambahkan sedikit sentuhan css dan tampilannya menjadi lebih bagus, itulah Membuat Kalkulator Menghitung Luas Permukaan, semoga bermanfaat.


Leave a Reply