Berikut adalah langkah-langkah membuat fitur live search produk dengan Ajax, jQuery, dan PHP, yang mencakup tombol navigasi antar halaman:
1. Struktur Database
Buat database dan tabel untuk menyimpan data produk.
CREATE DATABASE product_search_demo;
USE product_search_demo;
CREATE TABLE products (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL
);
INSERT INTO products (name, price) VALUES
('Laptop', 15000000),
('Smartphone', 5000000),
('Headphone', 300000),
('Smartwatch', 2000000),
('Camera', 7500000),
('Keyboard', 500000),
('Mouse', 200000),
('Monitor', 2500000),
('Printer', 1200000),
('Tablet', 4000000);2. Halaman Live Search
File: index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Live Search Produk</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<div class="container mt-5">
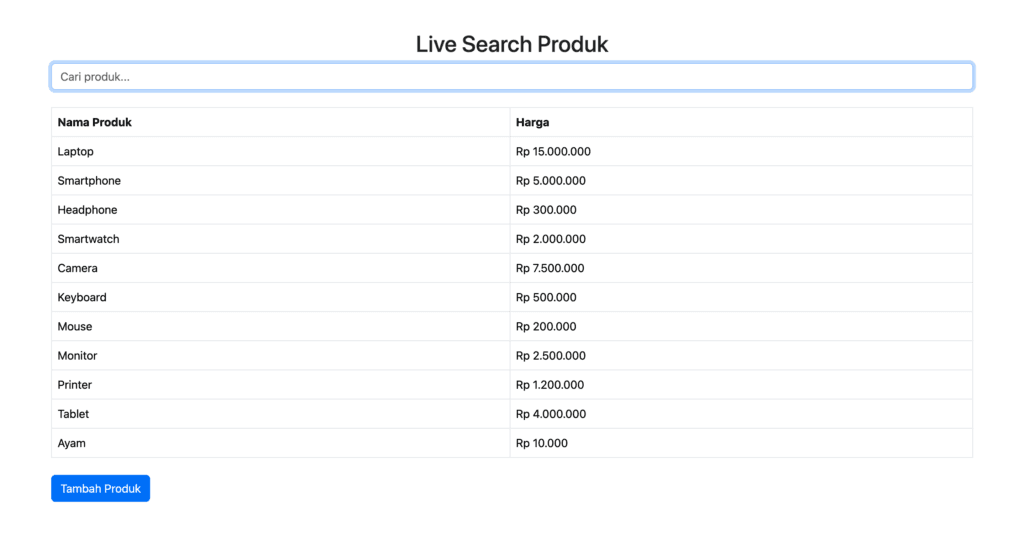
<h2 class="text-center">Live Search Produk</h2>
<!-- Search Input -->
<div class="mb-4">
<input type="text" id="search" class="form-control" placeholder="Cari produk...">
</div>
<!-- Results Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>Nama Produk</th>
<th>Harga</th>
</tr>
</thead>
<tbody id="searchResults">
<!-- Data akan dimuat dengan Ajax -->
</tbody>
</table>
<!-- Navigation Buttons -->
<div class="d-flex justify-content-between mt-4">
<a href="add_product.php" class="btn btn-primary">Tambah Produk</a>
<a href="about.php" class="btn btn-secondary">Tentang</a>
</div>
</div>
<script>
$(document).ready(function () {
$('#search').on('input', function () {
const query = $(this).val();
$.ajax({
url: 'search.php',
method: 'POST',
data: { query: query },
success: function (data) {
$('#searchResults').html(data);
},
});
});
});
</script>
</body>
</html>
3. Backend Search
File: search.php
<?php
$host = 'localhost';
$db = 'product_search_demo';
$user = 'root'; // Sesuaikan
$pass = ''; // Sesuaikan
$conn = new mysqli($host, $user, $pass, $db);
if ($conn->connect_error) {
die('Database connection failed: ' . $conn->connect_error);
}
$query = isset($_POST['query']) ? $_POST['query'] : '';
$sql = "SELECT name, price FROM products WHERE name LIKE ?";
$stmt = $conn->prepare($sql);
$searchTerm = "%" . $query . "%";
$stmt->bind_param("s", $searchTerm);
$stmt->execute();
$result = $stmt->get_result();
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
echo '<tr>';
echo '<td>' . htmlspecialchars($row['name']) . '</td>';
echo '<td>Rp ' . number_format($row['price'], 0, ',', '.') . '</td>';
echo '</tr>';
}
} else {
echo '<tr><td colspan="2" class="text-center">Produk tidak ditemukan</td></tr>';
}
$stmt->close();
$conn->close();
?>4. Halaman Tambah Produk
File: add_product.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tambah Produk</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<h2 class="text-center">Tambah Produk</h2>
<form action="process_add_product.php" method="POST">
<div class="mb-3">
<label for="name" class="form-label">Nama Produk</label>
<input type="text" id="name" name="name" class="form-control" required>
</div>
<div class="mb-3">
<label for="price" class="form-label">Harga</label>
<input type="number" id="price" name="price" class="form-control" required>
</div>
<button type="submit" class="btn btn-primary">Simpan</button>
<a href="index.php" class="btn btn-secondary">Kembali</a>
</form>
</div>
</body>
</html>5. Backend Tambah Produk
File: process_add_product.php
<?php
$host = 'localhost';
$db = 'product_search_demo';
$user = 'root'; // Sesuaikan
$pass = ''; // Sesuaikan
$conn = new mysqli($host, $user, $pass, $db);
if ($conn->connect_error) {
die('Database connection failed: ' . $conn->connect_error);
}
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$name = $_POST['name'];
$price = $_POST['price'];
$stmt = $conn->prepare("INSERT INTO products (name, price) VALUES (?, ?)");
$stmt->bind_param("sd", $name, $price);
if ($stmt->execute()) {
echo "Produk berhasil ditambahkan.";
} else {
echo "Gagal menambahkan produk.";
}
$stmt->close();
$conn->close();
header("Location: index.php");
exit();
}
?>Struktur Folder
/project/
- index.php
- search.php
- add_product.php
- process_add_product.phpFitur
- Live Search:
- Pengguna dapat mengetikkan nama produk di kotak pencarian, dan hasilnya akan langsung ditampilkan tanpa refresh.
- Tambah Produk:
- Halaman terpisah untuk menambahkan produk baru ke database.
- Navigasi Antar Halaman:
- Tombol untuk berpindah antar halaman (misalnya, ke halaman “Tambah Produk” atau “Tentang”).
- Database:
- Produk disimpan dalam tabel
products.
- Produk disimpan dalam tabel
Sistem ini sudah mencakup live search dan navigasi antar halaman, dengan fitur tambahan untuk mengelola data produk. 🎉


Leave a Reply