Ini adalah contoh Heading Pada HTML untuk membuat heading pada halaman web. Heading digunakan untuk memberikan struktur dan hierarki pada konten. Dalam HTML, terdapat enam tingkatan heading yang dapat digunakan, dimulai dari <h1> sebagai judul utama hingga <h6> sebagai judul terkecil.
<h1>Judul Utama</h1>
<h2>Judul Kedua</h2>
<h3>Judul Ketiga</h3>
<h4>Judul Keempat</h4>
<h5>Judul Kelima</h5>
<h6>Judul Keenam</h6>Anda dapat mengganti teks di dalam tag <h1> hingga <h6> sesuai dengan kebutuhan Anda. Heading dengan tingkatan yang lebih tinggi akan memiliki ukuran yang lebih besar dan lebih menonjol dibandingkan dengan tingkatan yang lebih rendah.
Misalnya, jika Anda ingin membuat judul utama dengan teks “Selamat Datang di Website Kami”, Anda dapat menggunakan kode berikut:
<h1>Selamat Datang di Website Kami</h1>Sedangkan jika Anda ingin membuat judul kedua dengan teks “Tentang Kami”, Anda dapat menggunakan kode berikut:
<h2>Tentang Kami</h2>Dan seterusnya, berikut contoh penggunaannya pada website.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Judul Utama</h1>
<h2>Judul Kedua</h2>
<h3>Judul Ketiga</h3>
<h4>Judul Keempat</h4>
<h5>Judul Kelima</h5>
<h6>Judul Keenam</h6>
</body>
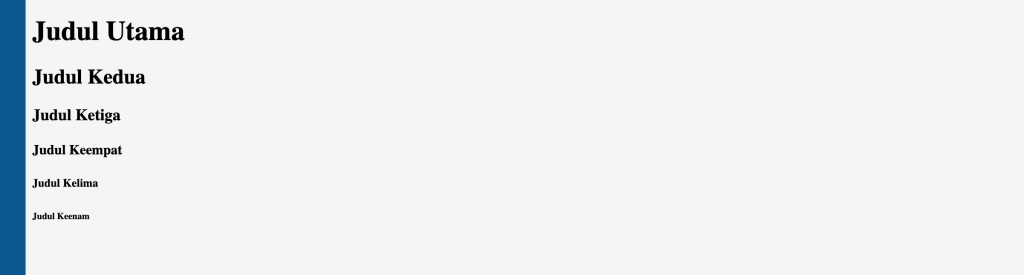
</html>Output :

Dengan menggunakan kode-kode tersebut, Anda dapat dengan mudah membuat heading pada halaman web Anda dan memberikan struktur yang jelas pada konten yang Anda tampilkan.
Baca juga: Element pada HTML
Itulah Heading Pada HTML semoga bermanfaat


Leave a Reply