Untuk memasang meta tag Facebook Open Graph di blog yang menggunakan platform Blogger, Anda perlu menambahkan kode HTML yang sesuai di dalam template Blogger Anda. Meta tag Open Graph membantu Facebook (dan platform media sosial lainnya) untuk menampilkan informasi yang lebih terstruktur ketika konten blog Anda dibagikan.
Berikut adalah langkah-langkah cara memasang meta tag Facebook Open Graph di Blogger:
Langkah 1: Masuk ke Blogger
- Masuk ke akun Blogger Anda menggunakan email Google.
- Pilih blog yang ingin Anda modifikasi.
Langkah 2: Masuk ke Pengaturan Template
- Di dashboard Blogger, buka Tema (Theme) dari menu sebelah kiri.
- Klik Edit HTML (Edit HTML) untuk membuka kode template Anda.

Langkah 3: Menambahkan Meta Tag Facebook Open Graph
Sekarang Anda perlu menambahkan kode meta tag Open Graph ke dalam bagian <head> di template Blogger Anda.
- Dalam editor HTML, cari bagian
<head>. Biasanya, ini ada di bagian paling atas template Anda. Cari kode ini:
</head>- Sebelum tag
</head>, tambahkan kode meta tag Open Graph seperti berikut:
<!-- Facebook Open Graph Meta Tags -->
<meta property="og:title" content="<data:blog.title/>">
<meta property="og:description" content="<data:blog.description/>">
<meta property="og:image" content="URL_GAMBAR_THUMBNAIL">
<meta property="og:url" content="<data:blog.url/>">
<meta property="og:type" content="website">
<meta property="og:site_name" content="<data:blog.title/>">Penjelasan tag di atas:
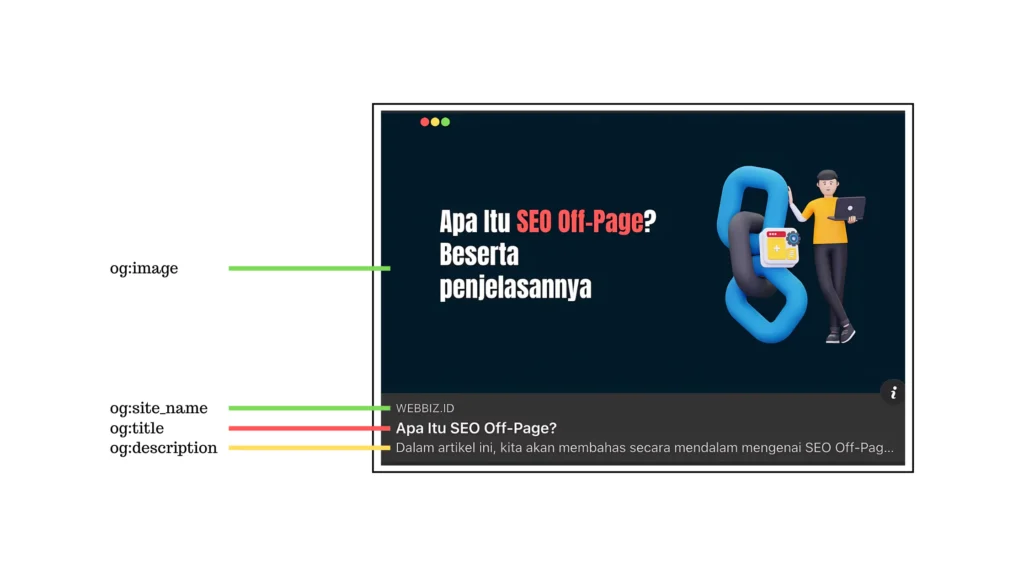
- og:title: Judul yang akan ditampilkan di Facebook saat artikel Anda dibagikan.
- og:description: Deskripsi singkat dari artikel Anda.
- og:image: URL gambar thumbnail yang akan digunakan ketika artikel dibagikan. Gantilah
URL_GAMBAR_THUMBNAILdengan URL gambar yang sesuai (misalnya, gambar yang berkaitan dengan artikel atau logo blog Anda). - og:url: URL dari halaman yang dibagikan.
- og:type: Jenis konten yang akan dibagikan, dalam hal ini
websiteadalah tipe yang paling umum. - og:site_name: Nama blog Anda.
Catatan: Jika Anda ingin gambar thumbnail otomatis mengikuti gambar utama dari setiap artikel, Anda bisa mengganti og:image dengan kode berikut:
<meta property="og:image" content="<data:post.featuredImage/>">Langkah 4: Simpan Template
Setelah menambahkan kode meta tag Open Graph di atas, klik Simpan Tema untuk menyimpan perubahan yang telah Anda buat pada template.
Langkah 5: Verifikasi
Setelah Anda menambahkan dan menyimpan meta tag Open Graph, Anda dapat memverifikasi apakah pengaturan Open Graph bekerja dengan benar menggunakan Facebook Sharing Debugger. Ikuti langkah-langkah berikut:
- Kunjungi Facebook Sharing Debugger.
- Masukkan URL blog atau halaman yang ingin Anda periksa.
- Klik Debug untuk melihat bagaimana Facebook membaca meta tag Open Graph Anda.
Jika semuanya sudah benar, Anda akan melihat informasi terkait seperti judul, deskripsi, dan gambar yang muncul saat halaman dibagikan di Facebook.
Kesimpulan
Dengan mengikuti langkah-langkah di atas, Anda dapat menambahkan meta tag Facebook Open Graph ke blog Blogger Anda, sehingga konten Anda akan tampil lebih menarik dan terstruktur saat dibagikan di media sosial, terutama di Facebook. Pastikan untuk selalu memverifikasi perubahan dan memeriksa bagaimana konten Anda tampil di platform media sosial.


Leave a Reply