Halo sobat Webbiz, kali ini kita akan share bagaimana membuat kalkulator menghitung volume geometri, dengan kalkulator ini kita bisa menghitung cube, rectangular box, cylinder, sphere, cone, and triangular prism dengan mudah.
Volume Calculator
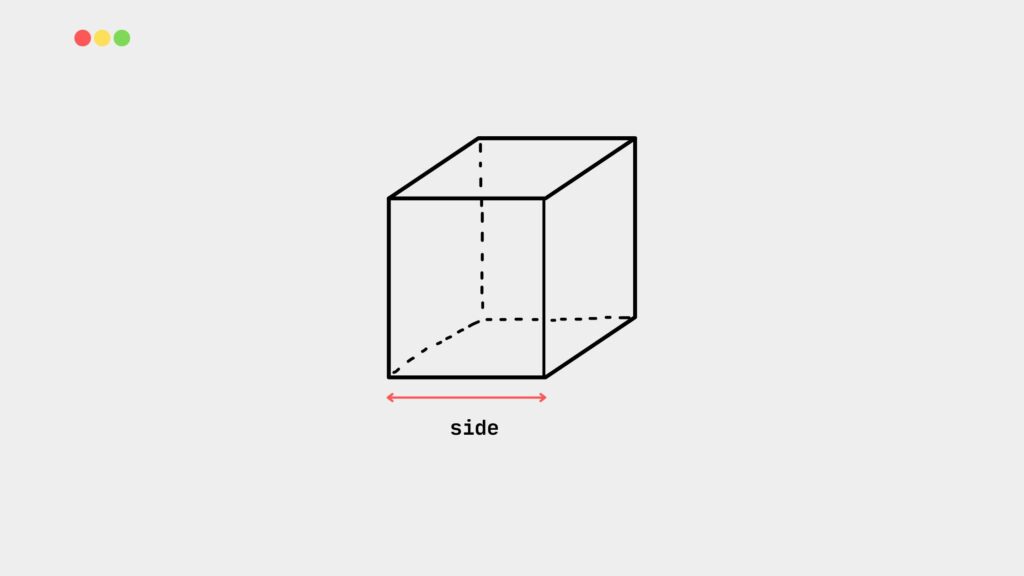
1. Volume Kubus
Rumus volume kubus adalah sisi3, seperti yang terlihat pada gambar di bawah ini.

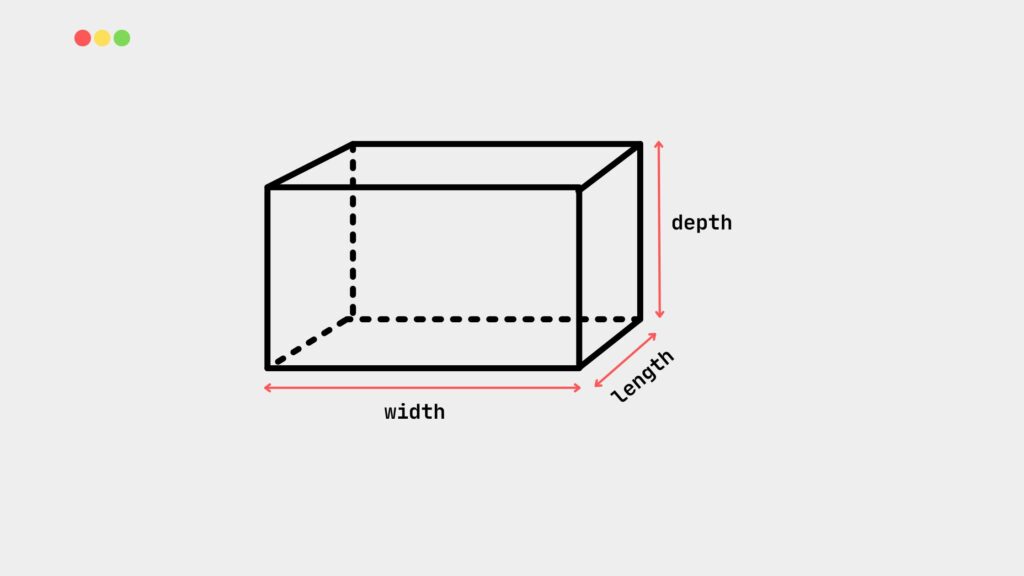
2. Volume Kotak
Untuk mencari volume kotak persegi panjang gunakan rumus tinggi x lebar x panjang, seperti yang terlihat pada gambar di bawah ini.

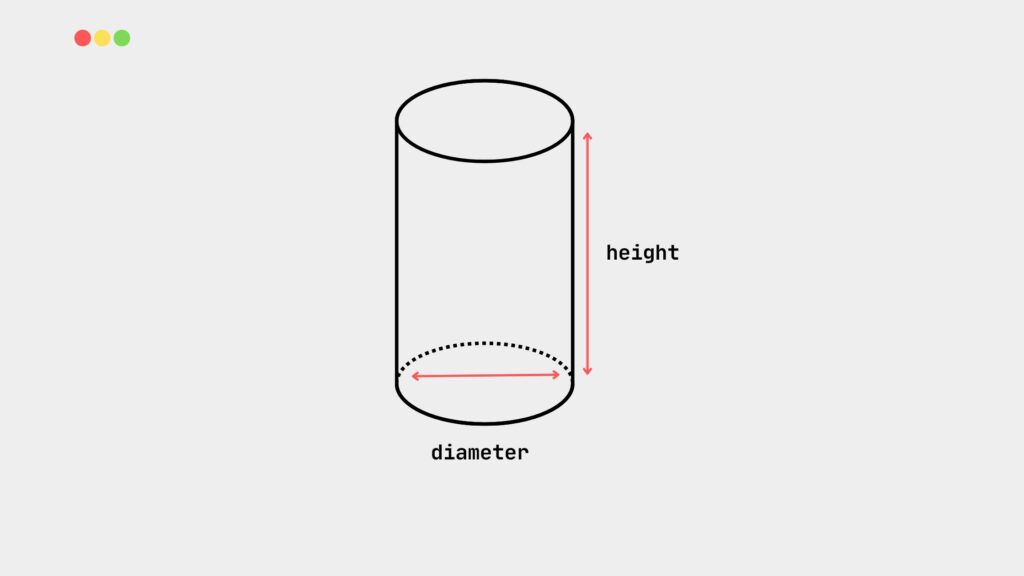
3. Volume silinder
Rumus volume tabung adalah height x π x (diameter / 2)2, di mana (diameter / 2) adalah jari-jari alas (d = 2 x r), jadi cara lain untuk menuliskannya adalah .. Terlihat pada gambar di bawah ini.

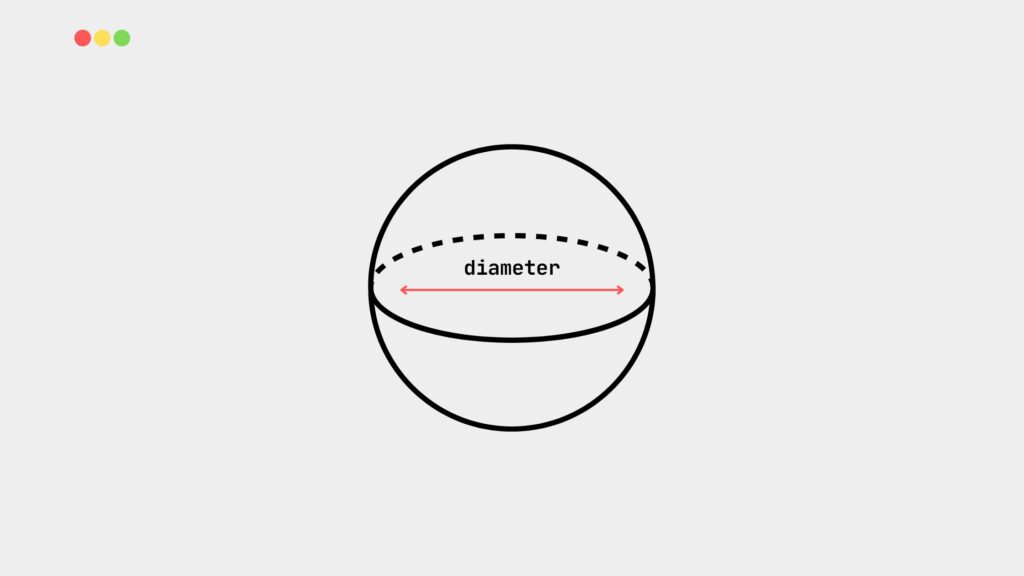
4. Volume bola
Untuk mencari volume bola, gunakan rumus 4/3 x π x (diameter / 2)3, di mana (diameter / 2) adalah jari-jari bola (d = 2 x r), jadi cara lain untuk menuliskannya adalah 4/3 x π x radius3. Terlihat pada gambar di bawah ini.

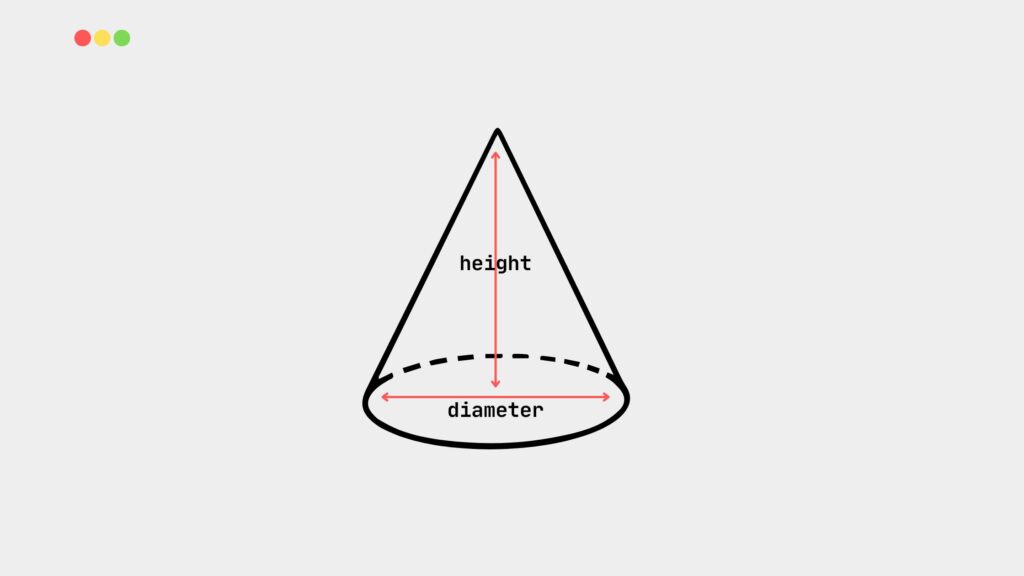
5. Volume Kerucut
Rumus volume kerucut adalah (height x π x (diameter / 2)2) / 3, di mana (diameter / 2) adalah jari-jari alas (d = 2 x r), jadi cara lain untuk menuliskannya adalah (height x π x radius2) / 3, seperti yang terlihat pada gambar di bawah ini.

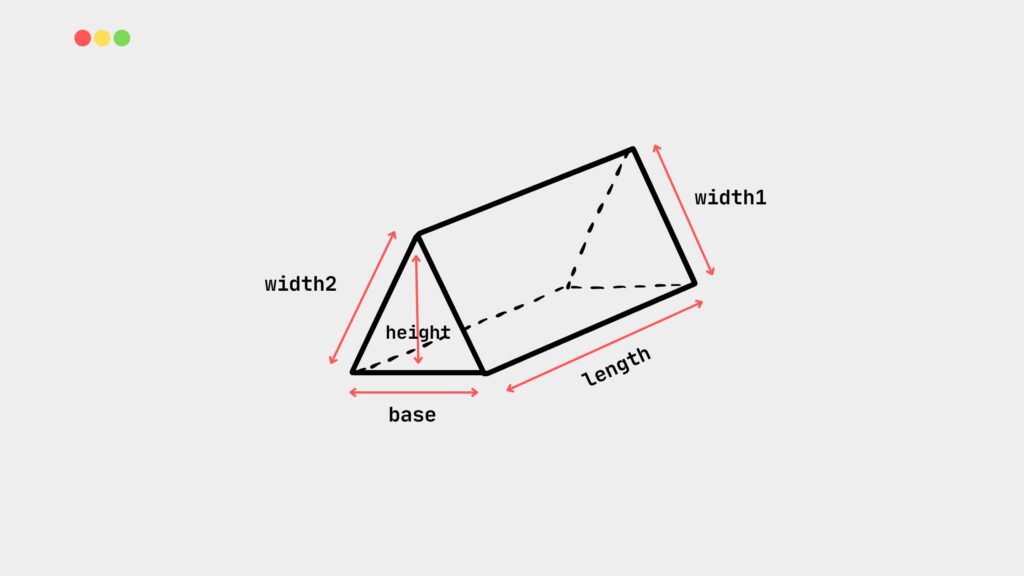
6. Volume prisma segitiga
Rumus volume prisma segitiga adalah (height x base x length) / 2, seperti yang terlihat pada gambar di bawah ini.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Volume Calculator</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>Volume Calculator</h1>
<select id="shape" onchange="showInputs()">
<option value="">Select a shape</option>
<option value="cube">Cube</option>
<option value="rectangular">Rectangular Box</option>
<option value="cylinder">Cylinder</option>
<option value="cone">Cone</option>
<option value="sphere">Sphere</option>
<option value="triangular">Triangular Prism</option>
</select>
<div id="inputs" class="hidden">
<div id="cubeInputs" class="shape-inputs hidden">
<label for="side">Side (cm, m, km)</label>
<input type="number" id="side" placeholder="Enter side length">
</div>
<div id="rectangularInputs" class="shape-inputs hidden">
<label for="length">Length (cm, m, km)</label>
<input type="number" id="length" placeholder="Enter length">
<label for="width">Width (cm, m, km)</label>
<input type="number" id="width" placeholder="Enter width">
<label for="height">Height (cm, m, km)</label>
<input type="number" id="height" placeholder="Enter height">
</div>
<div id="cylinderInputs" class="shape-inputs hidden">
<label for="radius">Radius (cm, m, km)</label>
<input type="number" id="radius" placeholder="Enter radius">
<label for="heightCylinder">Height (cm, m, km)</label>
<input type="number" id="heightCylinder" placeholder="Enter height">
</div>
<div id="coneInputs" class="shape-inputs hidden">
<label for="radiusCone">Radius (cm, m, km)</label>
<input type="number" id="radiusCone" placeholder="Enter radius">
<label for="heightCone">Height (cm, m, km)</label>
<input type="number" id="heightCone" placeholder="Enter height">
</div>
<div id="sphereInputs" class="shape-inputs hidden">
<label for="radiusSphere">Radius (cm, m, km)</label>
<input type="number" id="radiusSphere" placeholder="Enter radius">
</div>
<div id="triangularInputs" class="shape-inputs hidden">
<label for="base">Base (cm, m, km)</label>
<input type="number" id="base" placeholder="Enter base length">
<label for="heightTriangular">Height (cm, m, km)</label>
<input type="number" id="heightTriangular" placeholder="Enter height">
<label for="lengthTriangular">Length (cm, m, km)</label>
<input type="number" id="lengthTriangular" placeholder="Enter length">
</div>
<button onclick="calculateVolume()">Calculate Volume</button>
</div><br/>
<div id="result" class="hidden"></div>
</div>
<script src="script.js"></script>
</body>
</html>.container {
max-width: 600px;
margin: auto;
background: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
}
.hidden {
display: none;
}
.shape-inputs {
margin: 10px 0;
}
label {
display: block;
margin: 5px 0;
}
input[type="number"], select {
border: 1px solid #ccc;
border-radius: 4px;
box-sizing : border-box;
width: 100%;
padding: 10px;
font-size: 11pt;
margin-bottom: 20px;
appearance: none;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%23343a40' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e");
appearance: none;
background-repeat: no-repeat;
background-position: right .75rem center;
background-size: 16px 12px;
}
button {
width: 100%;
padding: 10px;
background-color: #28a745;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #218838;
}// script.js
function showInputs() {
const shape = document.getElementById('shape').value;
const inputs = document.getElementById('inputs');
const shapeInputs = document.querySelectorAll('.shape-inputs');
shapeInputs.forEach(input => input.classList.add('hidden'));
inputs.classList.remove('hidden');
if (shape) {
document.getElementById(shape + 'Inputs').classList.remove('hidden');
}
}
function calculateVolume() {
const shape = document.getElementById('shape').value;
let volume;
switch (shape) {
case 'cube':
const side = document.getElementById('side').value;
volume = Math.pow(side, 3);
break;
case 'rectangular':
const length = document.getElementById('length').value;
const width = document.getElementById('width').value;
const height = document.getElementById('height').value;
volume = length * width * height;
break;
case 'cylinder':
const radius = document.getElementById('radius').value;
const heightCylinder = document.getElementById('heightCylinder').value;
volume = Math.PI * Math.pow(radius, 2) * heightCylinder;
break;
case 'cone':
const radiusCone = document.getElementById('radiusCone').value;
const heightCone = document.getElementById('heightCone').value;
volume = (1/3) * Math.PI * Math.pow(radiusCone, 2) * heightCone;
break;
case 'sphere':
const radiusSphere = document.getElementById('radiusSphere').value;
volume = (4/3) * Math.PI * Math.pow(radiusSphere, 3);
break;
case 'triangular':
const base = document.getElementById('base').value;
const heightTriangular = document.getElementById('heightTriangular').value;
const lengthTriangular = document.getElementById('lengthTriangular').value;
volume = (1/2) * base * heightTriangular * lengthTriangular;
break;
default:
volume = 0;
}
document.getElementById('result').innerText = `Volume: ${volume} cubic units`;
document.getElementById('result').classList.remove('hidden');
}Itulah code Membuat Kalkulator Menghitung Volume Geometri dengan mudah.