Halo sobat webbiz, kali ini kami akan membuat kalkulator menghitung luas area tanah dalam berbagai bidang dan sudut. Dengan kalkulator ini kalian dengan mudah menghitung luas area tanah berbentuk square (persegi) rectangle (Persegi Panjang), Triangle (Segi tiga), Circle (lingkaran), Parallelogram (Jajar Genjang), Trapezoid (Trapesium), Ellipse (Oval), Sector dan Octagon (segi delapan).
1. Area Square Calculator (Persegi)
Rumus luas persegi adalah side², seperti yang terlihat pada gambar di bawah ini.

See the Pen Area Square Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Square Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
padding: 20px;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Square Calculator</h1>
<div class="form-group">
<label for="sideLength">Enter the length of a side:</label>
<input type="number" class="form-control" id="sideLength" placeholder="Length in cm, m, or km">
</div>
<div class="form-group">
<label for="unit">Select unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters (cm)</option>
<option value="m">Meters (m)</option>
<option value="km">Kilometers (km)</option>
</select>
</div>
<button class="btn btn-primary" onclick="calculateArea()">Calculate Area</button>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
function calculateArea() {
const sideLength = document.getElementById('sideLength').value;
const unit = document.getElementById('unit').value;
const area = sideLength * sideLength;
document.getElementById('result').innerText = `Area: ${area} ${unit}²`;
}
</script>
</body>
</html>2. Area Rectangle Calculator (Persegi Panjang)
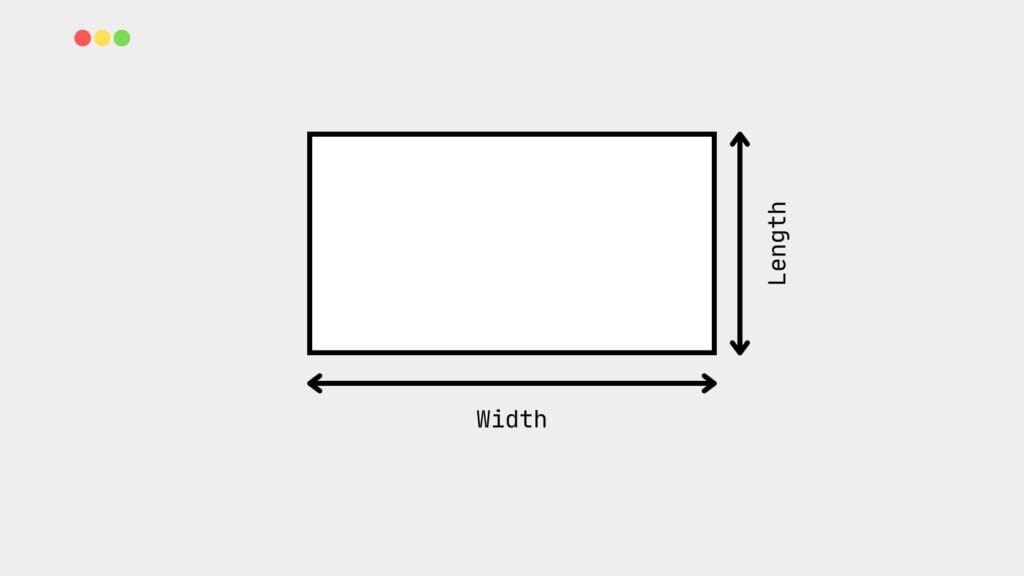
Rumus luas persegi panjang adalah width x height, seperti yang terlihat pada gambar di bawah ini.

See the Pen Area Rectangle Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Rectangle Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Rectangle Calculator</h1>
<form id="areaForm">
<div class="form-group">
<label for="length">Length</label>
<input type="number" class="form-control" id="length" required>
</div>
<div class="form-group">
<label for="width">Width</label>
<input type="number" class="form-control" id="width" required>
</div>
<div class="form-group">
<label for="unit">Select Unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters</option>
<option value="m">Meters</option>
<option value="km">Kilometers</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('areaForm').addEventListener('submit', function(event) {
event.preventDefault();
const length = parseFloat(document.getElementById('length').value);
const width = parseFloat(document.getElementById('width').value);
const unit = document.getElementById('unit').value;
const area = length * width;
document.getElementById('result').innerText = `Area: ${area} ${unit}²`;
});
</script>
</body>
</html>3. Area Triangle Calculator (Segitiga)
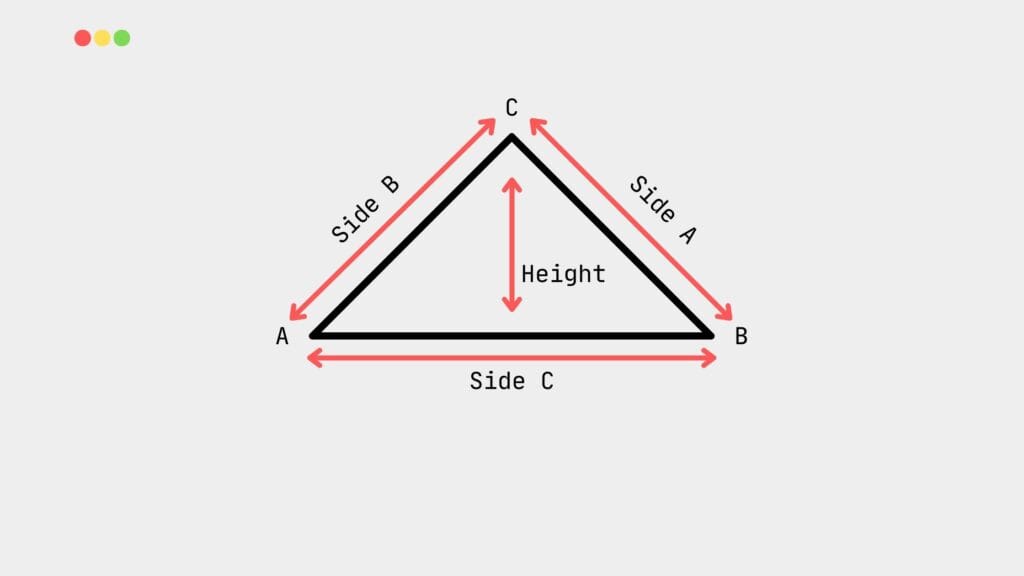
Rumus luas segitiga adalah height x π x (radius / 2)2, di mana (jari-jari / 2) adalah jari-jari alas (d = 2 x r), jadi cara lain untuk menuliskannya adalah height x π x radius2. Visualisasi pada gambar di bawah ini.

See the Pen Area Triangle Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Triangle Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Triangle Calculator</h1>
<form id="triangleForm">
<div class="form-group">
<label for="base">Base</label>
<input type="number" class="form-control" id="base" required>
</div>
<div class="form-group">
<label for="height">Height</label>
<input type="number" class="form-control" id="height" required>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('triangleForm').addEventListener('submit', function(event) {
event.preventDefault();
const base = parseFloat(document.getElementById('base').value);
const height = parseFloat(document.getElementById('height').value);
const area = 0.5 * base * height;
document.getElementById('result').innerText = `Area of the triangle: ${area} square units`;
});
</script>
</body>
</html>4. Area Circle Calculator (Lingkaran)
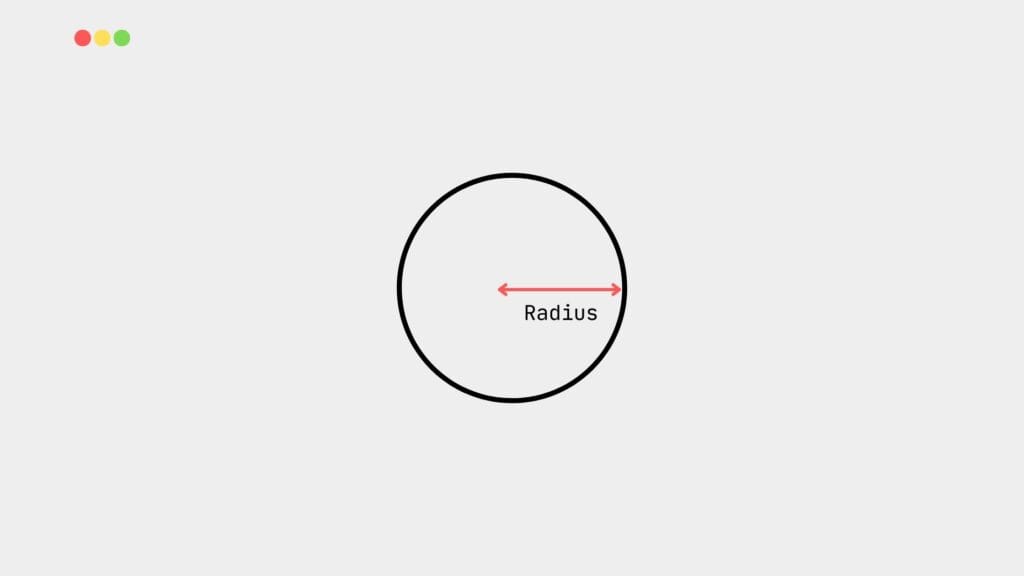
Rumus untuk mencari luas lingkaran adalah π x radius2, tetapi diameter lingkaran adalah d = 2 x r, jadi cara lain untuk menuliskannya adalah π x (diameter / 2)2. Terlihat pada gambar di bawah ini.

See the Pen Area Circle Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Circle Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Circle Calculator</h1>
<form id="circleForm">
<div class="form-group">
<label for="radius">Radius:</label>
<input type="number" class="form-control" id="radius" placeholder="Enter radius" required>
</div>
<div class="form-group">
<label for="unit">Select Unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters (cm)</option>
<option value="m">Meters (m)</option>
<option value="km">Kilometers (km)</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('circleForm').addEventListener('submit', function(event) {
event.preventDefault();
const radius = parseFloat(document.getElementById('radius').value);
const unit = document.getElementById('unit').value;
const area = Math.PI * Math.pow(radius, 2);
document.getElementById('result').innerText = `Area: ${area.toFixed(2)} ${unit}²`;
});
</script>
</body>
</html>5. Area Parallelogram Calculator (Jajar Genjang)
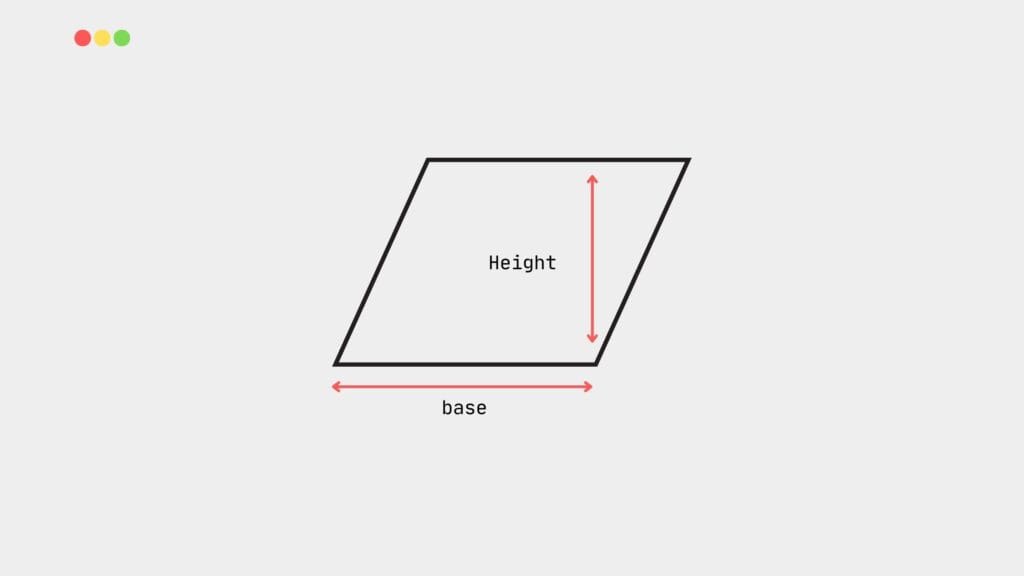
Rumus luas jajar genjang adalah width x height, seperti yang terlihat pada gambar di bawah ini.

See the Pen Area Parallelogram Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Parallelogram Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Parallelogram Calculator</h1>
<form id="parallelogramForm">
<div class="form-group">
<label for="base">Base</label>
<input type="number" class="form-control" id="base" required>
</div>
<div class="form-group">
<label for="height">Height</label>
<input type="number" class="form-control" id="height" required>
</div>
<div class="form-group">
<label for="unit">Select Unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters</option>
<option value="m">Meters</option>
<option value="km">Kilometers</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('parallelogramForm').addEventListener('submit', function(event) {
event.preventDefault();
const base = parseFloat(document.getElementById('base').value);
const height = parseFloat(document.getElementById('height').value);
const unit = document.getElementById('unit').value;
const area = base * height;
document.getElementById('result').innerText = `Area of the Parallelogram: ${area} ${unit}²`;
});
</script>
</body>
</html>6. Area Trapezoid Calculator (Trapesium)
Untuk mencari luas trapesium gunakan persamaan (base 1 + base 2) / 2 x height. Inputnya seperti yang terlihat pada gambar di bawah ini.

See the Pen Area Trapezoid Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Trapezoid Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Trapezoid Calculator</h1>
<form id="trapezoidForm">
<div class="form-group">
<label for="base1">Base 1 (cm, m, km)</label>
<input type="number" class="form-control" id="base1" required>
</div>
<div class="form-group">
<label for="base2">Base 2 (cm, m, km)</label>
<input type="number" class="form-control" id="base2" required>
</div>
<div class="form-group">
<label for="height">Height (cm, m, km)</label>
<input type="number" class="form-control" id="height" required>
</div>
<div class="form-group">
<label for="unit">Select Unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters</option>
<option value="m">Meters</option>
<option value="km">Kilometers</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('trapezoidForm').addEventListener('submit', function(event) {
event.preventDefault();
const base1 = parseFloat(document.getElementById('base1').value);
const base2 = parseFloat(document.getElementById('base2').value);
const height = parseFloat(document.getElementById('height').value);
const unit = document.getElementById('unit').value;
const area = ((base1 + base2) / 2) * height;
document.getElementById('result').innerText = `Area of the trapezoid: ${area} ${unit}² square units`;
});
</script>
</body>
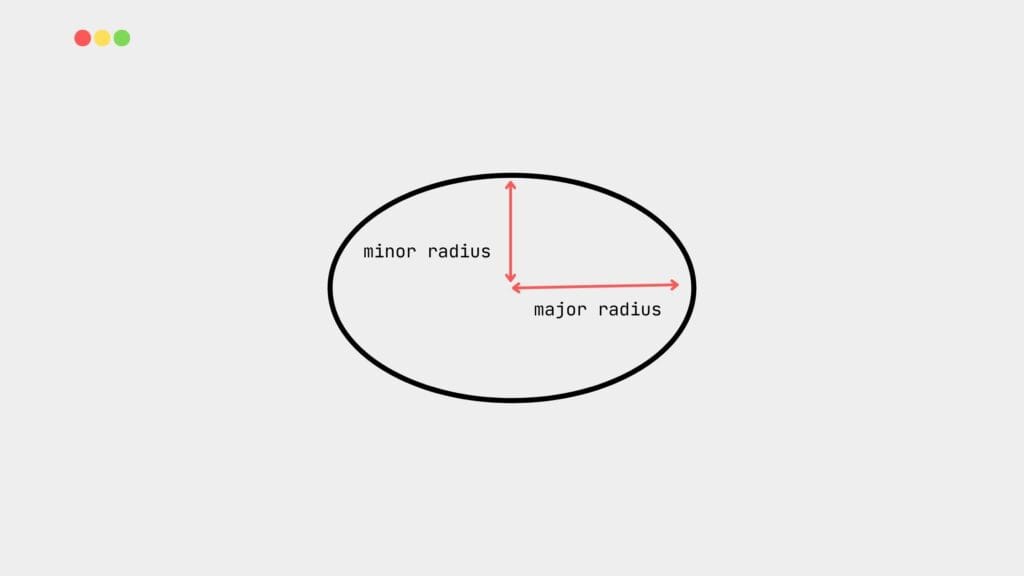
</html>7. Area Ellipse Calculator (Oval)
Rumus luas elips adalah π x major radius x minor radius, seperti yang ditunjukkan pada gambar di bawah ini.

See the Pen Area Ellipse Calculator (Oval) by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Ellipse Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Ellipse Calculator</h1>
<form id="ellipseForm">
<div class="form-group">
<label for="semiMajorAxis">Semi-Major Axis (a)</label>
<input type="number" class="form-control" id="semiMajorAxis" required>
</div>
<div class="form-group">
<label for="semiMinorAxis">Semi-Minor Axis (b)</label>
<input type="number" class="form-control" id="semiMinorAxis" required>
</div>
<div class="form-group">
<label for="unit">Select Unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters</option>
<option value="m">Meters</option>
<option value="km">Kilometers</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('ellipseForm').addEventListener('submit', function(event) {
event.preventDefault();
const a = parseFloat(document.getElementById('semiMajorAxis').value);
const b = parseFloat(document.getElementById('semiMinorAxis').value);
const area = Math.PI * a * b;
const unit = document.getElementById('unit').value;
document.getElementById('result').innerText = `Area of the ellipse: ${area.toFixed(2)} ${unit}² square units`;
});
</script>
</body>
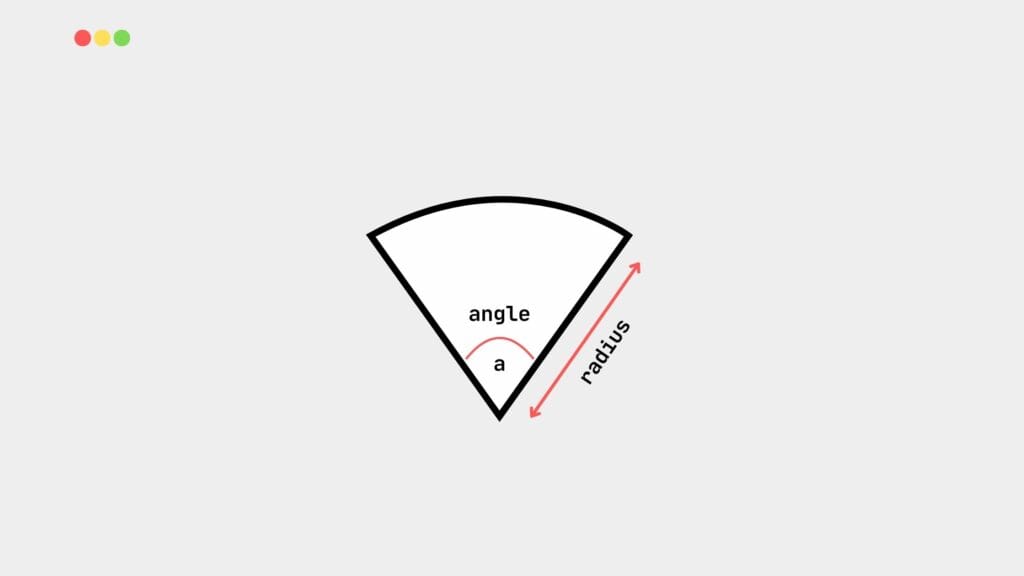
</html>8. Area Sector Calculator (Sektor Lingkaran)
Rumus luas sektor adalah (angle / 360) x π x radius, tetapi diameter lingkaran adalah d = 2 x r, jadi cara lain untuk menuliskannya adalah (angle / 360) 2 x π x (diameter / 2). Terlihat pada gambar di bawah ini.

See the Pen Area Sector Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Sector Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1>Area Sector Calculator</h1>
<form id="sectorForm">
<div class="form-group">
<label for="radius">Radius </label>
<input type="number" class="form-control" id="radius" required>
</div>
<div class="form-group">
<label for="angle">Angle (degrees)</label>
<input type="number" class="form-control" id="angle" required>
</div>
<div class="form-group">
<label for="unit">Select Unit:</label>
<select class="form-control" id="unit">
<option value="cm">Centimeters</option>
<option value="m">Meters</option>
<option value="km">Kilometers</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4">Area: <span id="result"></span> square <span id="unitDisplay"></span></h2>
</div>
<script>
document.getElementById('sectorForm').addEventListener('submit', function(event) {
event.preventDefault();
const radius = parseFloat(document.getElementById('radius').value);
const angle = parseFloat(document.getElementById('angle').value);
const unit = document.getElementById('unit').value;
const area = (Math.PI * Math.pow(radius, 2) * (angle / 360)).toFixed(2);
document.getElementById('result').textContent = area;
document.getElementById('unitDisplay').textContent = unit;
});
</script>
</body>
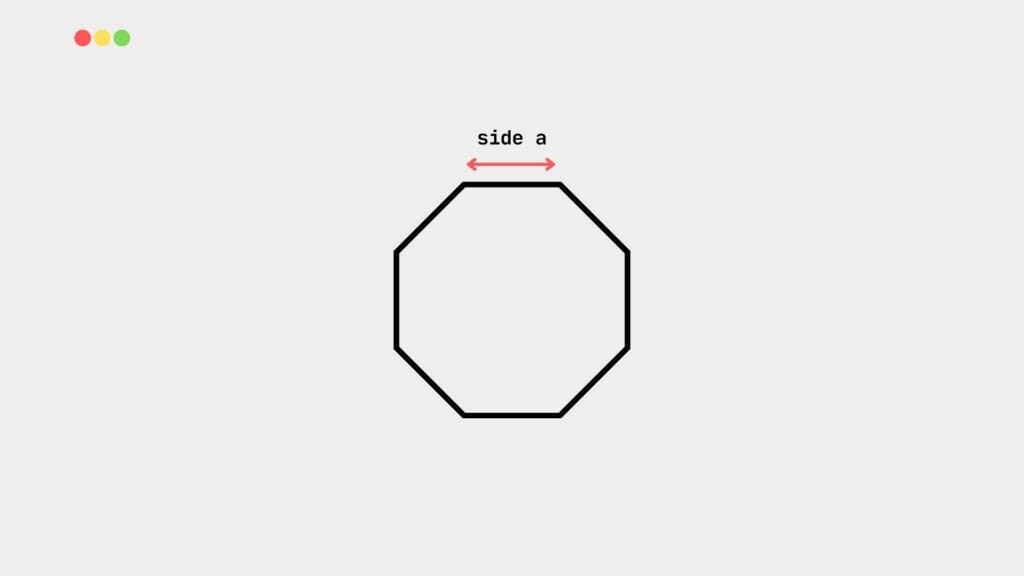
</html>9. Area Octagon Calculator (segi delapan)
Luas segi delapan yang bentuknya teratur dapat dicari dengan rumus 2 · (1 + √2) · side2, dimana salah satu sisinya seperti gambar dibawah ini.

See the Pen Area Octagon Calculator by WebbizID (@De-Orchids) on CodePen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Area Octagon Calculator</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
body {
background-color: #f8f9fa;
}
.container {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.btn {
width: 100%;
}
</style>
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Area Octagon Calculator</h1>
<form id="octagonForm">
<div class="form-group">
<label for="sideLength">Enter the length of one side</label>
<input type="number" class="form-control" id="sideLength" required>
</div>
<div class="form-group">
<label for="unit">Select unit:</label>
<select class="form-control" id="unit">
<option value="cm">cm</option>
<option value="m">m</option>
<option value="km">km</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Calculate Area</button>
</form>
<h2 class="mt-4" id="result"></h2>
</div>
<script>
document.getElementById('octagonForm').addEventListener('submit', function(event) {
event.preventDefault();
const sideLength = parseFloat(document.getElementById('sideLength').value);
const unit = document.getElementById('unit').value;
const area = 2 * (1 + Math.sqrt(2)) * Math.pow(sideLength, 2);
const resultText = `The area of the octagon is ${area.toFixed(2)} ${unit}².`;
document.getElementById('result').innerText = resultText;
});
</script>
</body>
</html>Itulah kalkulator menghitung luas area, semoga bermanfaat, Terima kasih.


Leave a Reply