Membuat Menu Dropdown dengan CSS
HTML
<!DOCTYPE html>
<html>
<head>
<title>Menu Dropdown</title>
<style>
/* Styling untuk menu utama */
.menu {
list-style-type: none;
margin: 0;
padding: 0;
background-color: #f1f1f1;
}
.menu li {
display: inline-block;
}
.menu li a {
display: block;
color: #333;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.menu li a:hover {
background-color: #ddd;
}
/* Styling untuk menu dropdown */
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content a {
color: #333;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #f1f1f1;
}
</style>
</head>
<body>
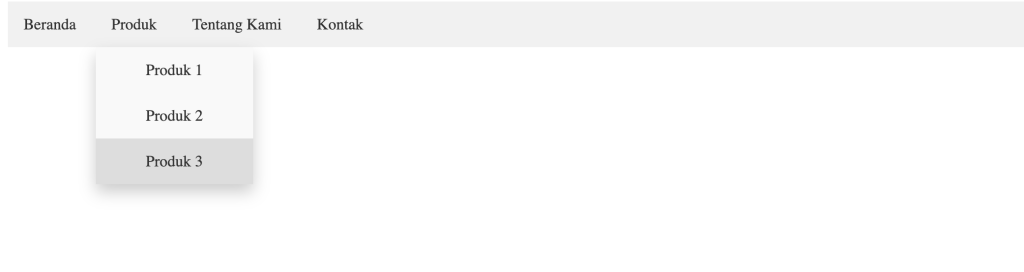
<ul class="menu">
<li><a href="#">Beranda</a></li>
<li class="dropdown">
<a href="#">Produk</a>
<div class="dropdown-content">
<a href="#">Produk 1</a>
<a href="#">Produk 2</a>
<a href="#">Produk 3</a>
</div>
</li>
<li><a href="#">Tentang Kami</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</body>
</html>Output:

Anda dapat menggunakan kode di atas untuk membuat menu dropdown elegan dan responsif di situs web Anda. Jangan lupa untuk menyesuaikan konten dan tautan menu sesuai dengan kebutuhan Anda.
Semoga bermanfaat!